スポンサーリンク
シンプルで、飽きずに、フラットデザインっぽくても、アフォードする、そんなボタンを作ってみました。
ほぼ、個人用です。コピペする場合は各自の環境に合わせて改変してください。

ボタンの形
枠だけでもいいかな?と思ったのですが、アフォードしそうなので、ボタン下部のみ影を入れてます。
ボタンの色
よく使うグレー、ブルー。それにリーチする色ともっぱら噂のオレンジ、グリーンを加えて4色展開です。
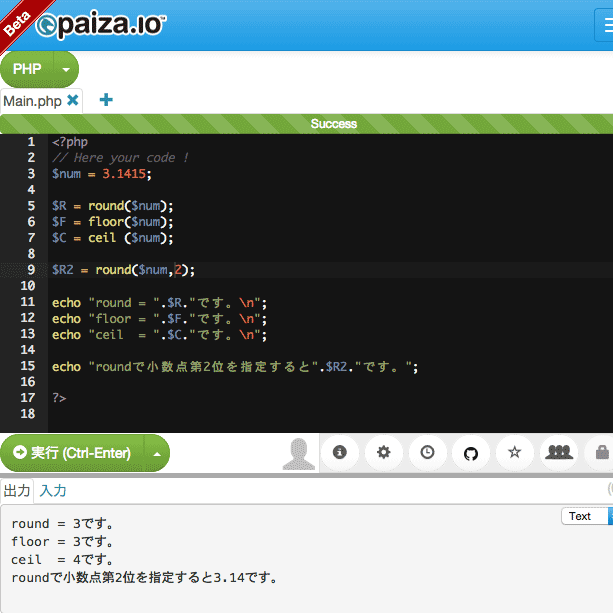
コード
上記を踏まえたCSSは次のとおり。
まとめ
自分用にCSSのボタンデザインをまとめみました。
しばらくは、このデザインで
スポンサーリンク