スポンサーリンク
CSSによる段組レイアウトの基礎とサンプルです。
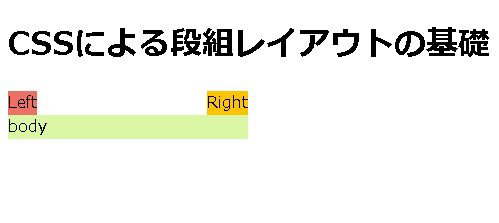
段組レイアウトサンプル
サンプルは、あえてインラインで書いています。必要に応じて修正してください。
サンプルはLeft、Right、Bodyの3つのブロックをレイアウトしています。
CSSで段組レイアウトを実践するポイントは次の2つです。
- 段組したいブロックを包括するブロックが必要となること。そして、そのブロックにはwidthを指定すること。(本例では240px)
- 左ブロックにはfloat:left;、右ブロックにはfloat:right;、段組を解除するブロックにはclear:both;を指定すること。
コードは次のとおりです。
実際の表示は次のようになります。わかりやすいように、サンプル表示には背景色をつけています。
各ブロックには「width」が指定されていないため、文字の背景色のみになっています。
Left
Right
Body
まとめ
ここでは、CSSによる段組レイアウトの基礎を紹介しました。
スポンサーリンク