スポンサーリンク
Webページでスマホの傾きを検知する方法を紹介します。
手順
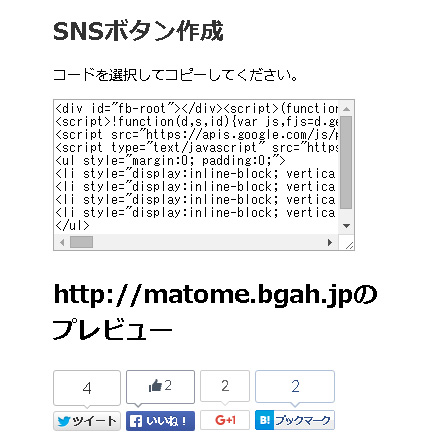
1.HEADタグ内に次の内容を記述します。
2.BODYタグ内に次の内容を記述します。
結果
iPhoneでアクセスすると次の画面が表示されます。

90度傾けます。

戻します。

逆の90度です。

まとめ
実際に確認したい場合は下記のサンプルを使ってください。
サンプル:http://bgah.jp/memo/iPhone_p/sample/rotation.htm
参考
MacFan2009年2月号160P:http://macfan.jp/magazine/200812/rensai/index.html#r16
スポンサーリンク