スポンサーリンク
paddingとmarginの違いについてまとめます。
概要
要素:文字列「サンプル」を例に説明します。
| padding | margin | |
| 直訳 | 詰め物 | 余白 |
| 距離感 | 要素に近い | 要素に遠い |
| 背景色 | つく | つかない |
| ボーダー | 内側 | 外側 |
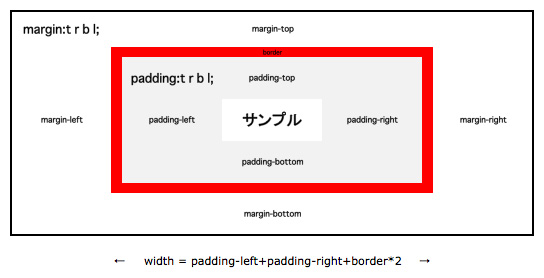
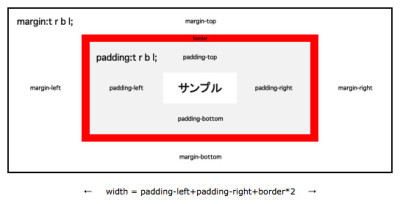
イメージ図

marginだけの特性
- marginは相殺する場合がある。あるmargin:20pxの要素と次のmargin:20pxの要素が並ぶと、20pxの余白となる。margin:20pxとpadding:20px;なら40pxの余白になる。
- マイナスの値が使える。親要素からはみでることが可能。いわゆるネガティブマージン。一方、ネガディブパッディングない。
- プロパティにautoが使える。左右のmarginにautoを使うとブロック要素をセンタリングできる。
- widthに含まれます。ちなみにborderも含まれます。
まとめ
padingもmarginもtop,right,bottom,leftを個別に指定することも、まとめて書くこともできます。
まとめる場合は、トップから時計回りでプロパティを指定します。
個人的には省略せずにまとめて書いています。
例えばmarginを上下に10px、左右に20pxとする場合、省略すれば次のようにかけます。
ルールを忘れがちなので、あえて次のように書いてます。
paddingだっけ?marginだっけ?で悩んでいた人も、この機会に覚えてみてはいかがでしょうか。
スポンサーリンク