スポンサーリンク
WordPressのテーマ「Stinger5」の広告の位置を変更してみました。
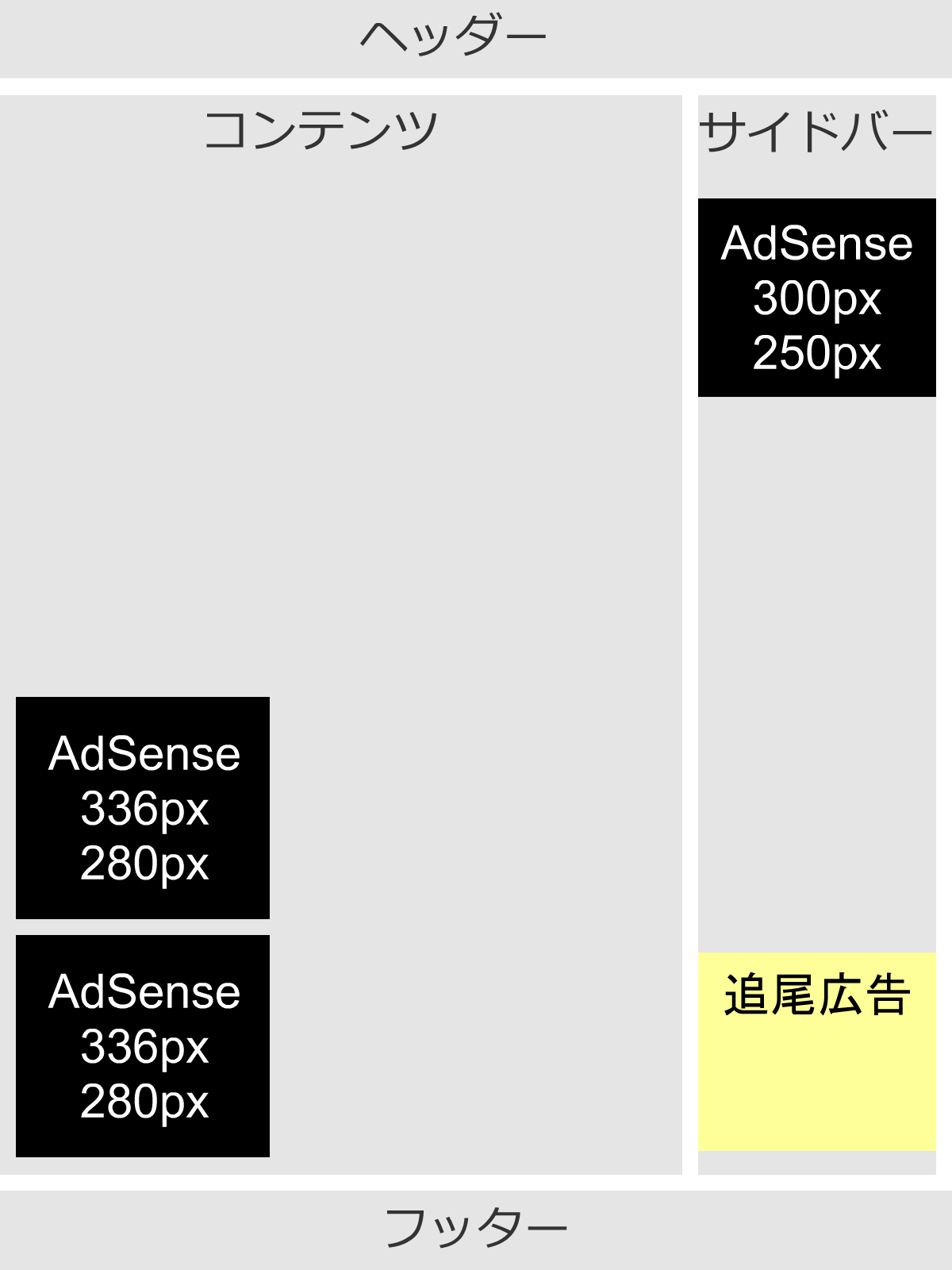
変更イメージ
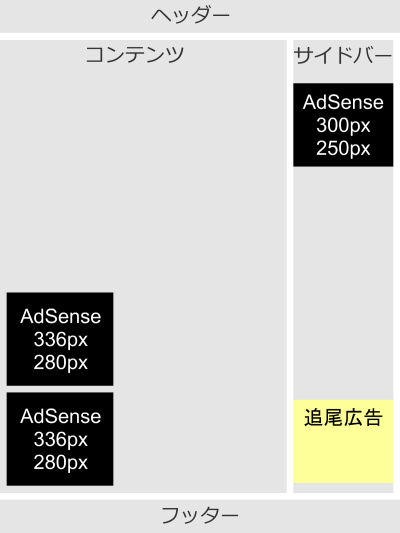
PC版修正前

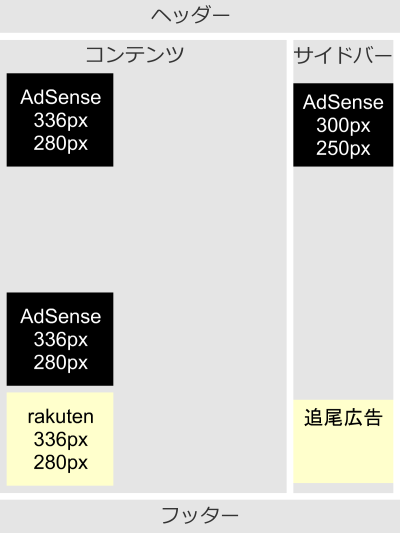
PC版修正後

スマホ版修正前

スマホ版修正後

環境
WordPress 4.0
stinger5ver20140902
手順
1.WordPressにログイン。「外観」→「テーマ編集」→「単一記事の投稿(single.php)」を選択します。
2.AdSenseを追記します。
の行の上に、次の内容を加えます。コメントの「モバイル用のAdSense」は自身のAdSense(320px*100pxなど)に書き換えてください。
3.AdSense以外の広告を追記する。
次の行に移動します。
次の行を削除して、AdSense以外の広告に書き換える
4.「サイドバー(sidebar.php)」の次の行を削除する。
まとめ
素の状態でSEO効果が高いと評判のStingerなので、カスタマイズは不要かもしれませんが、気になる人は試してみてはいかがでしょうか。
スポンサーリンク