スポンサーリンク
WordPressでソースコードなどを表示するのに適したプラグイン「SyntaxHighlighter Evolved」をご紹介します。
導入方法
WordPressのプラグイン管理画面から「SyntaxHighlighter Evolved」と入力して検索。インストール後、有効化します。
使い方
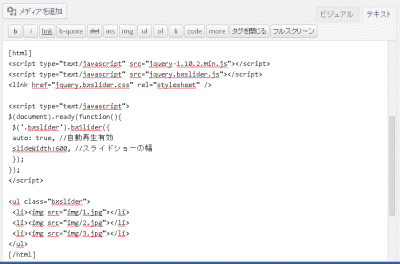
投稿の編集画面の「テキスト」の入力画面を用います。※「ビジュアル」ではなく「テキスト」です。
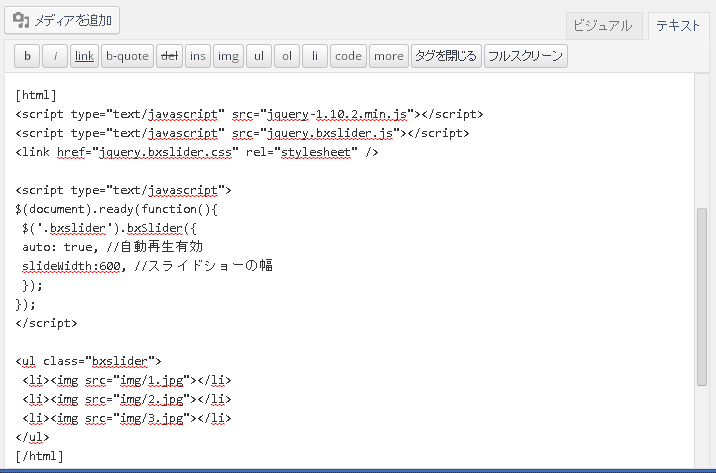
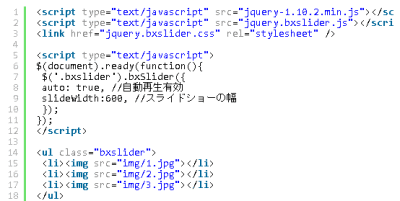
ソースに合わせた「ショートコード」で括り、その中にソースを記入します。例えばHTMLのソースの場合、次のようなイメージになります。
入力画面

表示結果

オプション
オプションには
- バージョン
- テーマ
- 一般
などがあります
特に「バージョン」は2と3で機能が異なるので注意が必要です。
ソースのコピーは、ver2だとコピーボタンなどが表示されますが、ver3だとダブルクリックでクリップボードでコピーされます。
また長い行を折り返して表示できるのはver2のみの機能です。
ソースを使って貰うことを考えている場合は、そのあたりの使い勝手を考慮したほうがいいかもしれません。
個人的には明確にソースをコピーできるほうが、便利かと思いあえてversion2を使っています。
まとめ
WordPressでソースコードを公開することが多い人は導入してみてはいかがでしょうか。
参考:【初心者向け】簡単・おすすめ「jQuery」と「bxslider」によるスライドショーの設定方法
スポンサーリンク