スポンサーリンク
PC向けにつくったWebページを、iPhoneなどのスマホで見たときに画面サイズに合わせて表示する方法を紹介します。
方法
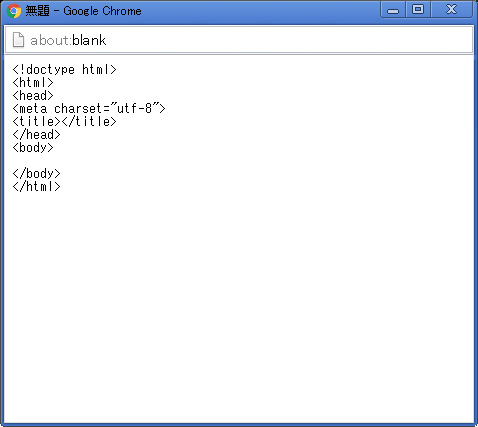
viewportを使います。具体的にはHEAD内に次の内容を記述します。
iPhone表示結果
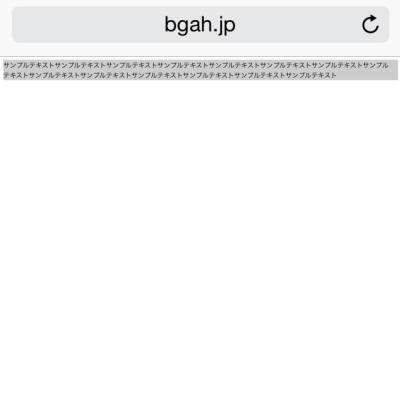
記述前

記述後

まとめ
viewportをうまく使えばワンソースでスマホもPCも適切に表示することができます。
また、次のようなプロパティを指定することができます。
- width:標準980。範囲200-10000。今回のように画面サイズに合わせる場合はdevice-widthを使う。
- initial-scale:初回読み込み時の表示倍率。
- user-scalable:ズーム動作の可否。no指定でズーム機能オフ。標準はyes。
1つのコンテンツあまり手をかけずにPCとスマホで表示されたいときは試してみてはいかがでしょうか。
スポンサーリンク