スポンサーリンク
WordPressのテーマ「stinger3」をスマホなどのモバイル端末で表示したときに、記事の前に広告を表示する方法を紹介します。
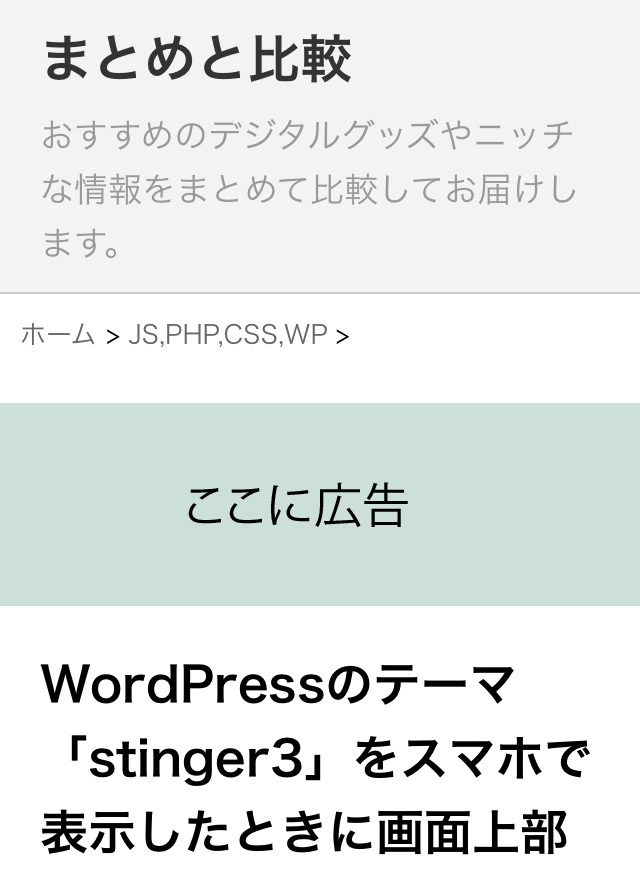
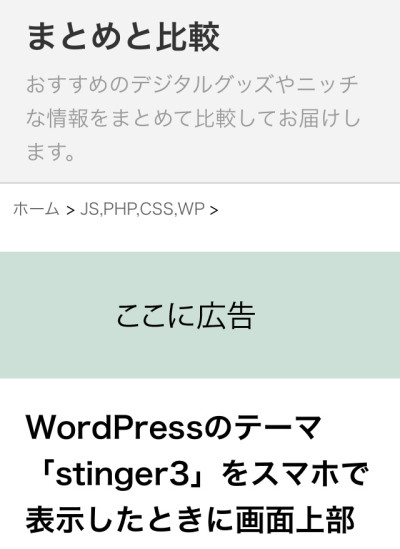
イメージ

環境
- WordPress3.9.1
- stinger3ver20131217
手順
1.WordPressにログインし、「外観」から「テーマ編集」を選択します。
2.画面左の「単一記事の投稿(single.php)」を選択します。
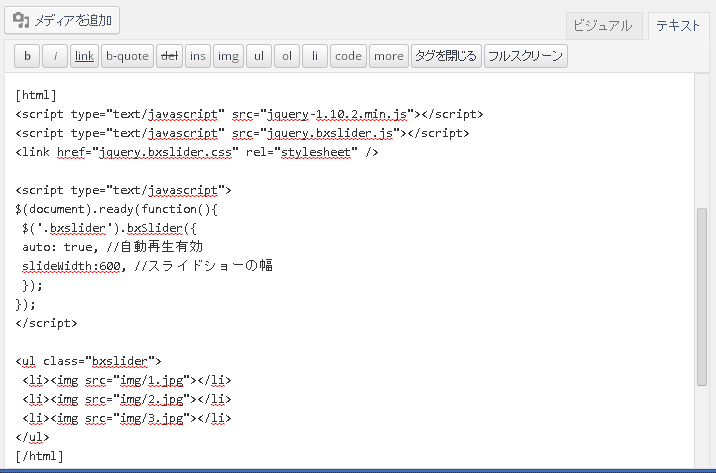
3.single.phpのコードを次のように修正します。
修正前
修正後
解説
- div class=”kizi”から記事が始まるので、そこに広告を入れます。
- モバイルからのアクセスなら広告を表示する、というif文です。
- 「ここに広告」の部分は各自で広告を入れてください。僕は320px×40pxの広告を入れています。
- iPhoneでは320px幅の広告を表示するとマージンの影響で見きれてしまいます。divに左のネガティブマージン-20pxを入れることでピッタリ表示することができます。
4.「ファイルを更新」をクリックし、「ファイル更新に成功しました」と表示されれば作業完了です。
まとめ
ここではスマホなどモバイル端末からアクセスがあったときに、画面上部に広告を表示するカスタマイズを紹介しました。
スポンサーリンク