JavaScriptで簡単にスライドショーを実装するなら「jQuery」と「bxslider」の組み合わせが、個人的には一番簡単でおすすめです。
ここでは、その実装方法を紹介します。

手順1.jQueryをダウンロードします。
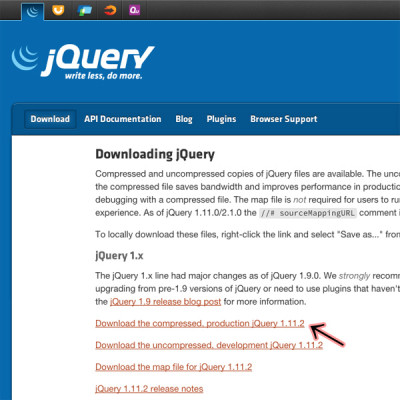
Download jQuery | jQueryから最新版のjQueryをダウンロードします。
今回は「Download the compressed, production jQuery 1.11.2」をクリックして、「jquery-1.11.2.min.js」ファイルをダウンロードします。

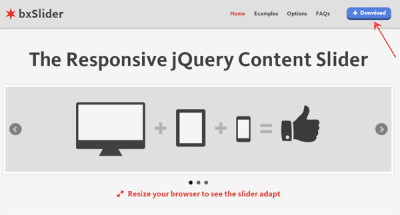
手順2.bxSliderをダウンロードします。
jQuery Content Slider | Responsive jQuery Slider | bxSliderの右上「↓Download」からZIPファイルをダウンロードして解凍します。
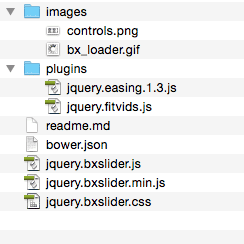
解凍したフォルダの中身は次の通りです。

手順3.必要なファイルとフォルダだけを、同じ階層にコピーします。
手順1でダウンロードした「jquery-1.10.2.min.jp」をコピーします。
手順2でダウンロードしたbxSliderのZIPを解凍したフォルダから「jquery.bxslider.css」「jquery.bxslider.js」「imagesフォルダ」をコピーします。
フォルダの中身は次のようになります。

手順4.imgフォルダを作成して、スライドショーに使う画像ファイルを保存します。
今回はsample1.jpg、sample2.jpg、sample3.jpg、sample4.jpgをスライドショーに使います。

手順5.HTMLを作成します。
同階層に次のindex.htmlを作成します。既にあるhtmlファイルに実装したい場合は、bodyタグ内をコピーして使ってください。
<!DOCTYPE HTML>
<html>
<head>
<meta charset=’UTF-8′>
<title>jQueryとbxSlider</title>
<body>
<script type=’text/javascript’ src=’jquery-1.10.2.min.js’></script>
<script type=’text/javascript’ src=’jquery.bxslider.js’></script>
<link href=’jquery.bxslider.css’ rel=’stylesheet’ />
<script type=’text/javascript’>
$(document).ready(function(){
$(‘.bxslider’).bxSlider({
auto: true,
slideWidth:600,
});
});
</script>
<ul class=’bxslider’>
<li><img src=’img/sample1.jpg’></li>
<li><img src=’img/sample2.jpg’></li>
<li><img src=’img/sample3.jpg’></li>
<li><img src=’img/sample4.jpg’></li>
</ul>
</body>
</html>
- bodyタグ内の最初の3行:jQuery、bxSlider、CSSを読み込みます。
- <script type = “text/javascript”>以降でスライドショーの設定をします。
今回は自動再生するために、bxsliderのオプション「auto」をtureにし、「slidewidth」でスライドショーの幅を600pxに固定しています。 - リストのULタグのクラス名を、スライドショーを実行するため「bxslider」に指定します。このliにスライドする画像ファイルを記述します。
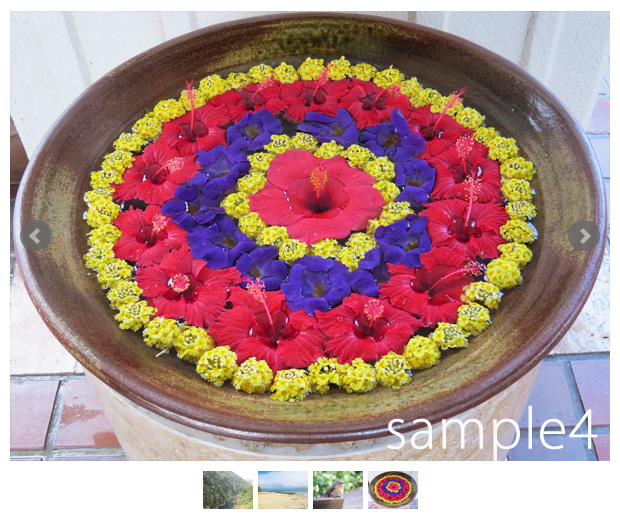
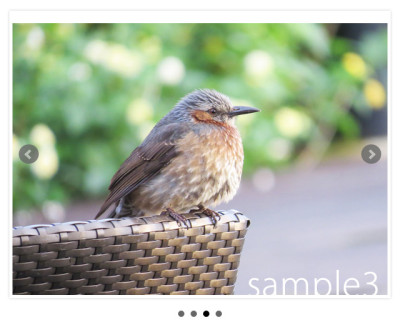
オプションなしの完成イメージ

bxsliderのオプションを使う
このままでも十分スライドショーとして機能していますが、実はスライドの下部が見きれています。
また、枠のシャドーをとってシンプルにしたい場合もあると思います。そこで、オプションを設定します。
今回は次の6点を変更します。
- スライドの切り替えをフェードにする。
- pagerを「●」ではなく画像にする。
- レスポンシブデザインを無効にする。
- スライドにリンクを貼る。
- スライド周りのシャドー削除する。※CSSを編集します。
- pagerの画像を近づける。※CSSを編集します。
ソース
<!DOCTYPE HTML><!DOCTYPE HTML><head><meta charset=’UTF-8′><title>jQuery+bxSliderのサンプル|オプション適用編</title></head><body><script type=”text/javascript” src=”jquery-1.10.2.min.js”></script> <script type=”text/javascript” src=”jquery.bxslider.js”></script><link href=”jquery.bxslider2.css” rel=”stylesheet” /><style>.bx-viewport ul{padding-left: 0;}</style><script type=”text/javascript”>$(document).ready(function(){ var obj = $(‘.bxslider’).bxSlider({ mode:’fade’, //エフェクトの種類 speed : 500, //エフェクトのスピード pager : true , //ページャーの有無 pagerCustom: ‘#bx-pager’,//ページャーを画像にする auto : true, //自動再生 pause : 4000, //静止時間 slideWidth : 600, //スライドショーの幅 responsive : false //true or false });});</script><ul class=”bxslider”> <li><a href=””><img src=”img/sample1.jpg” border=”0″ width=”600″ height=”450″></a></li> <li><a href=””><img src=”img/sample2.jpg” border=”0″ width=”600″ height=”450″></a></li> <li><a href=””><img src=”img/sample3.jpg” border=”0″ width=”600″ height=”450″></a></li> <li><a href=””><img src=”img/sample4.jpg” border=”0″ width=”600″ height=”450″></a></li></ul><div id=”bx-pager” align=”center”> <a data-slide-index=”0″ href=””><img src=”img/s_sample1.jpg” border=”0″/></a> <a data-slide-index=”1″ href=””><img src=”img/s_sample2.jpg” border=”0″/></a> <a data-slide-index=”2″ href=””><img src=”img/s_sample3.jpg” border=”0″/></a> <a data-slide-index=”3″ href=””><img src=”img/s_sample4.jpg” border=”0″/></a></div></body></html>
HTMLの設定
上記1~4の設定です。BODYタグ内に記述します。
- 4行目:フェードにするとスライドの位置がずれるので、CSSでpadding-leftを0にします。
- 8行目から15行目:オプションの設定です。エフェクトをフェードに変更、ページャーを画像にする、レスポンシブデザインをfalseとして適用しない、などです。詳細はソースのコメントおよび下記オプション一覧を参考にしてください。
- 20行目から22行目:ULタグのclass「bxslider」のliがリンクになります。href内にURLを指定します。
CSSの編集
上記5と6の設定です。
ファイル「jquery.bxslider.css」を修正します。
- クラス「.bx-wrapper」のmarginを書き換え、pagerの画像をスライドに近づけます。
- クラス「.bx-wrapper .bx-viewport」をコメントアウトして、スライドの枠っぽいシャドーを消します。
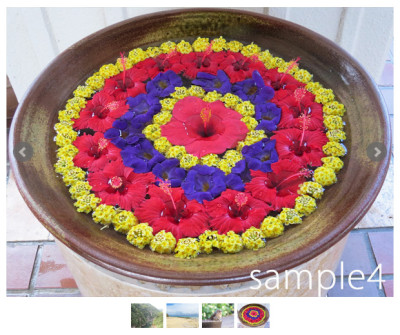
オプションを適用した完成イメージ
functionを修正して、ページャーをクリックして停止したスライドショーを、自動的に再開させる方法
基本的にオプションを使った方法でスライドショーを実行してることが多いのですが、まれにページャーをクリックしてからもスライドショーを継続したい場合があります。
ここではその設定を紹介します。次のようにfunctionを修正します。
- 3行目で変数objを設定します。
- オプションの最後に行を追加し、startAutoで自動再生を呼び出すように設定します。
完成イメージ

jQuery+bxSliderのサンプル|オプション適用編|クリックしてからも自動再生
おすすめオプション設定一覧
おすすめのbxSliderのオプションです。HTMLのJavaScriptのfuction内に記述します。
| 名称 | 初期値 | オプション | 説明 | |
|---|---|---|---|---|
| 1 | mode | horizontal | horizontal, vertical , fade | スライドの変化の仕方。水平、垂直、フェード。 |
| 2 | speed | 500 | 数値 | スライドが切り替わる早さ。単位ms。1秒なら1000。 |
| 3 | randamStart | false | true , false | スタートするスライドをランダムにする。trueで有効。 |
| 4 | captions | false | true , false | スライドにタイトルを表示するか、しないか。trueで表示。 |
| 5 | pager | true | true , false | スライドの下に表示して、スライド位置やボタンとなるもの。●で表示されている。 |
| 6 | pagerCustom | null | jQuery selector | ●以外のpagerを使う場合に設定する。#セレクター名で指定する。 |
| 7 | controls | true | true , false | スライドを進めたり、送ったりするコントロールを表示するか、しないか。trueで表示。 |
| 8 | auto | false | true , false | 自動でスライドをスタートするか、しないか。trueで自動スタート。 |
| 9 | pause | 4000 | 数値 | スライドを表示している時間。4000なら4秒。 |
| 10 | autoStart | true | true , false | スタートボタンを押してからスライドするか、しないか。trueで自動スタート。 |
| 11 | slideWidth | 0 | 数値 | スライドの幅指定。デフォルトまたは画像より大きい値だと画面の右によってしまう。 |
| 12 | responsive | true | true , false | 画面サイズに合わせてスライドサイズを変更するか、しないか。tureでレスポンシブ有効。 |
| 13 | touchEnabled | true | true , false | スマートフォン利用時に、スワイプできるようにするか、しないか。 |
まとめ
ここではjQueryとbxSliderによるスライドショーの設定方法を説明しました。
Flashを使わずJavaScriptでスライドショーを実装したい場合、ぜひお試しください。
参考
bxsliderのオプション一覧:Options | Responsive jQuery Slider | bxSlider