Twitter、Facebook、はてブ、Google+でシェアするためのボタンを、さくっと作りたい!と思ってツールを作りました。
簡単3ステップ!です。
使う前の注意点
2015年10月よりTwitterのツイートボタンからシェア数を非表示にする、という内容がアナウンスされています。
このツールを使っている一部のサイトでも、表示がおかしくなっているところもあります。しかし「ツイートボタンのリニューアルは10月1日からではない……詳細は来週、公式ブログでアナウンス予定 -INTERNET Watch」という記事もあります。
現時点では様子見とし、Twitterのシェア数に関する仕様が確定したら、修正していきたいと思います。
追記
Twitterから、公式見解がでました。最大、2015年11月20日まで使えそうです。
持続的なプラットフォームのための難しい決断 | Twitter Blogs
使い方
まずはSNSボタン作成ツールにアクセスします。

SNSボタンを作りたいページのURLをhttp:またはhttps:から入力し、送信をクリックします。

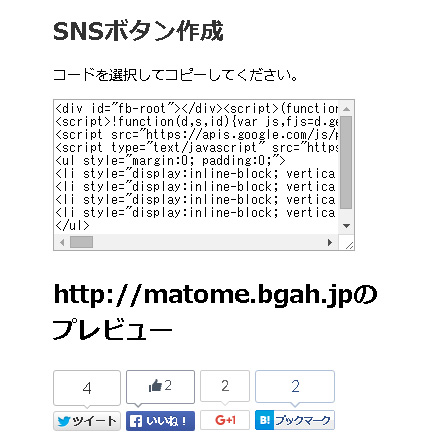
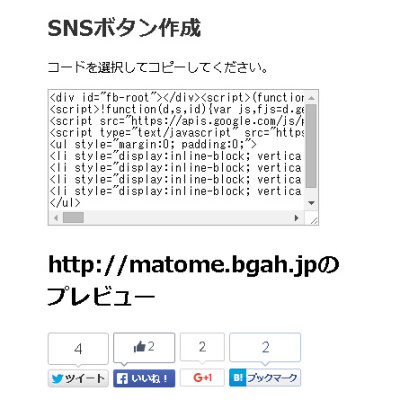
じゃーん、完成!ソースをコピーして、ボタンを付けたい位置にペーストします。

まとめ
ここでは、URLを入力するだけでSNSボタンを作成するツールを紹介しました。
選択肢を削って、シンプルに仕上げてあるので、ここから手を加えて使ってみてもいいかもしれません。
ぜひご利用ください。
追記
Twitterのシェア数が表示されない、というのは、いまさらですがインパクトがある出来事かもしれません。
ツイート数が多ければ「盛り上がってる感」がでます。いわば、記事のバズ具合を判断する指標の1つです。
また僕の場合、シェアされる記事の9割は、Twitterです。Facebookやはてブの数は、たいしたことはありません。となると、そもそも全体的に数字を出す必要がないかもしれません。