スポンサーリンク
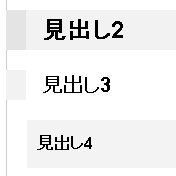
WordPressのテーマ「Stinger3」の見出し(h2、h3、h4)を変更してみました。

環境
- WordPress3.9.1
- stinger3ver20131217
手順
- WordPressにログインし、「外観」から「テーマ編集」を選択します。
- 画面左の「スタイルシート(style.css)」と「smart.css」のファイルを修正します。
スタイルシート(style.css)の修正
1.ソースの1/3くらいにある「h2」を次の内容に書き換えます。すぐ上にある「.demo h2」ではないので注意してください。
2.次に「.kizi h3」を次の内容に書き換えます。
3.最後に「.post h4」を書き換えます。
smart.cssの修正
1.smart.cssはスマホ用のCSSです。スマホ用の表示も変更したい場合は修正が必要です。CSSのソースは「style.css」の記述内容とほぼ同じですが、書き換える場所が異なるので注意してください。
2.ソースの1/3くらいにある「h2」を次の内容に書き換えます。
3.次に「.post h3」を次の内容に書き換えます。
4.最後に「.post h4」を書き換えます。
まとめ
WordPressのテーマ「stinger3」の見出しh2、h3、h4のデザインを修正・変更する方法を紹介しました。
念のため修正前にはファイルをバックアップしておいてください。
スポンサーリンク