スポンサーリンク
WordPressで構築したサイトの「サイトマップ」を簡単に作成して、Google先生にお知らせしてくれるプラグイン「Google XML Sitemaps」の使い方を紹介します。
サイトマップをGoogle先生にお知らせすると、記事を見つけてくれやすくなります。
作業時の環境
WordPress 4.0.1
Google XML Sitemapsをインストールする
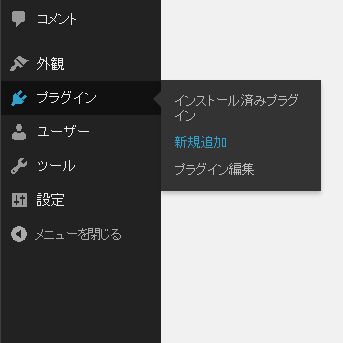
1.WordPressにログインして「プラグイン」から「新規追加」をクリックする。

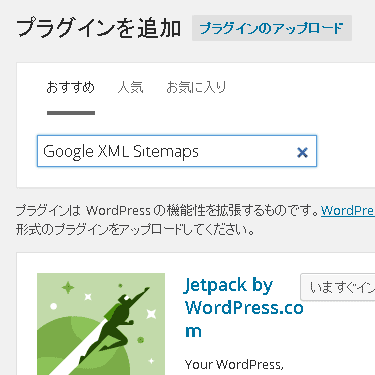
2.「プラグインを追加」の画面で「Google XML Sitemaps」と入力してエンターキーを押す。

3.検索結果で表示された「Google XML Sitemaps」の「いますぐインストール」をクリックする。

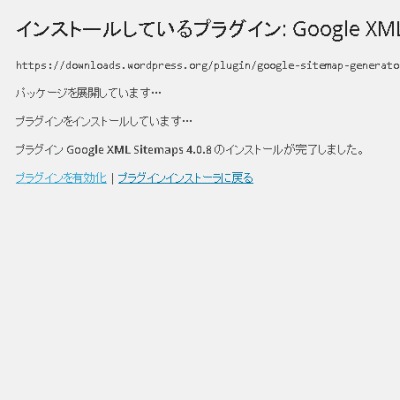
4.インストールが完了したら「プラグインを有効化」をクリックする。

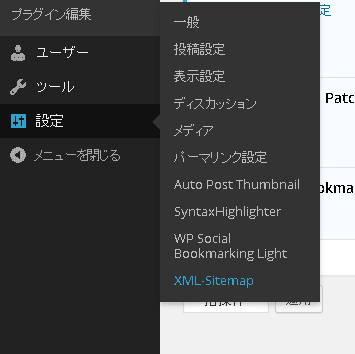
5.WordPressのメニュー「設定」から「XML-Sitemap」をクリックする。

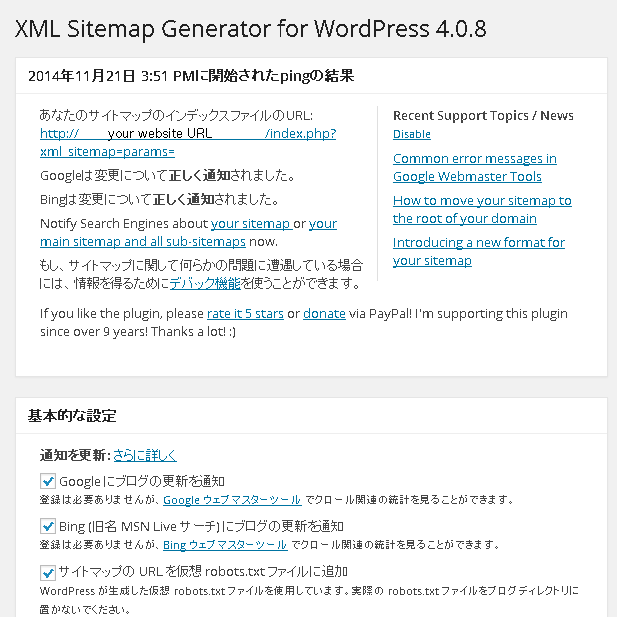
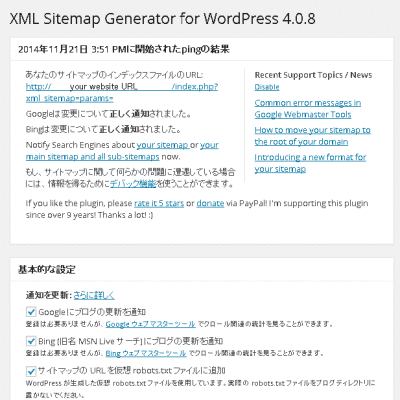
6.XML Sitemap Gnerator for WordPress 4.0.8の設定画面で「あなたのサイトマップインデックスファイルのURL」に「http://あなたのウェブサイト/index.php?xml_sitemap=params=」と表示されていればインストール成功です。基本デフォルトの設定でも問題ありません。

まとめ
サイトマップを作るとGoogle先生が、Webサイトを見つけてくれやすくなります。
WordPressでサイトマップを作成するならプラグインの「Google XML Sitemaps」がおすすめです。
スポンサーリンク