SNSのシェアボタンに、もう一工夫欲しい!ということでアイコンフォントを使ってみることにしました。
ここではStinger5でアイコンフォントを使う方法を初心者向けに説明します。
Stinger5でFont Awesomeを利用する
Stinger5は、デフォルトで「Font Awesome」というアイコンフォントが使えるようになっています。(CDNへのパスが記述済み)
今回は、この「Font Awesome」を利用して、シェアボタンを作ります。
前提
- 環境は、WordPress 4.1、Stinger5ver20140902 です。
- Twitterのアイコンフォントをシェアボタンに使う例で説明します。
- 【WordPress】テーマ「Stinger5」のSNSシェアボタンをフラットにしてシェア数を表示する方法が設定されているものとします。
手順
1.Font Awesome Iconsにアクセスします。
2.Search iconsに「twitter」と入力すると候補が2つ出ます。
3.今回は普通の「twitter」を使います。この「twitter」をクリックします。
4.Twitterのアイコンフォントのタグが出てくるので、以下の内容をコピーします。
5.WordPressにログインし「外観」→「テーマの編集」→「sns.php」をクリックします。
6.ソースの「Twitterでシェア」という文字列を、4.でコピーした内容に書き換えます。
書き換え前
書き換え後
7.これでアイコンフォントを使ったシェアボタンの出来上がりです。他にもアイコンフォントがあるので、気になるアイコンは、上記のサイトで検索してみてください。
コピペでOK!カスタマイズ
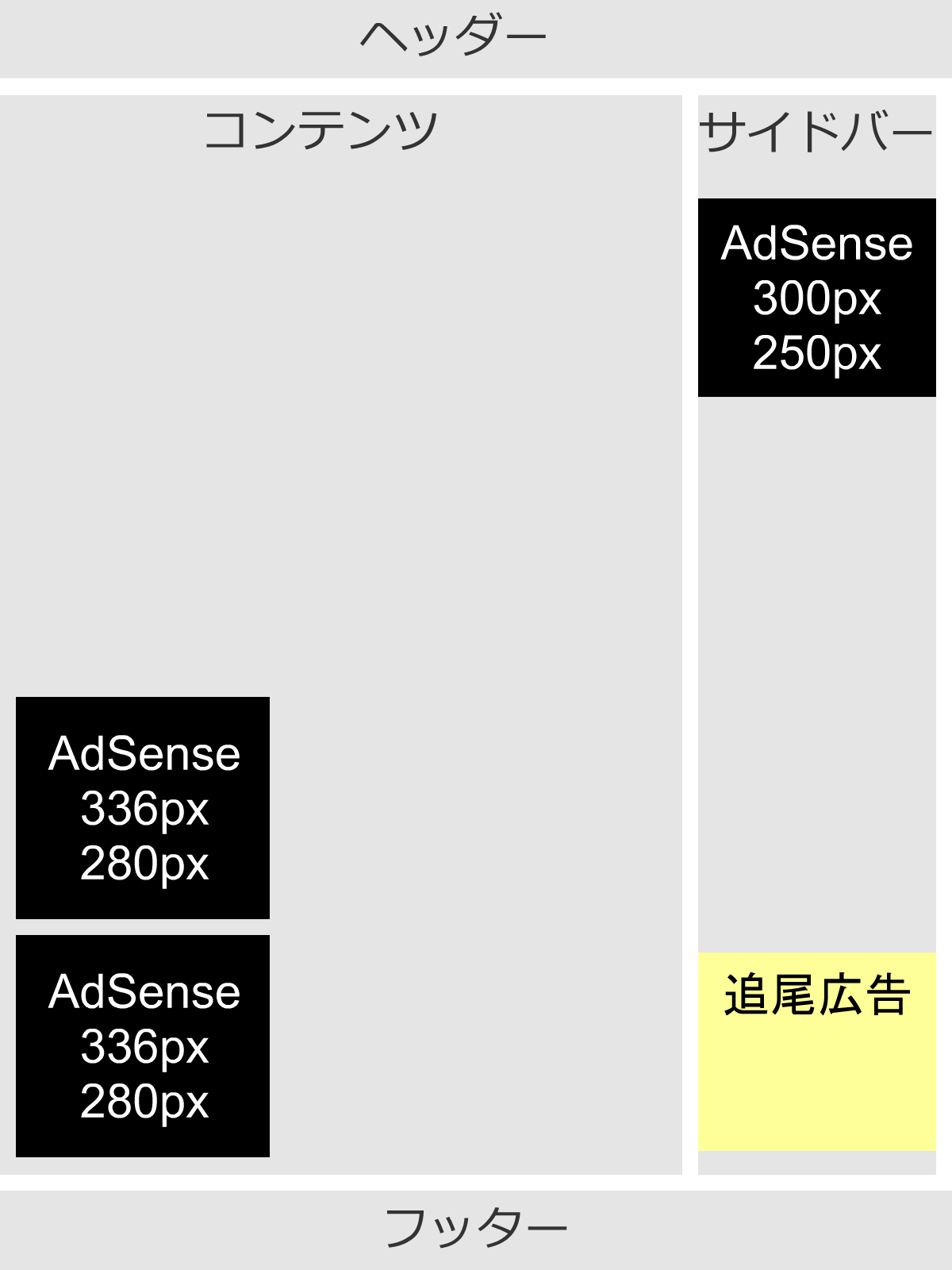
さらにカスタマイズします。facebookとGoogle+もアイコンフォントにし、全体の幅をAdSenseと同じ336pxにします。
手順
1.sns.phpとsns_top.phpを次の内容に書き換えます。
次に「スタイルシート(style.css)」を変更します。ソースのSNS配下を次の内容に書き換えます。
まとめ
Stinger5でアイコンフォントを使ってみたい人は、ぜひ。