ここではWordPressのテーマ「stinger3」のSNS用ボタンをフラットデザインなボタンに変更する方法を紹介します。
環境
- WordPress3.9.1
- stinger3ver20140327
概要
single.phpとstyle.css,smart.cssを修正し、ツイッター、Facebook、はてなブックマーク、google+のボタンを表示させます。
イメージ
デフォルト

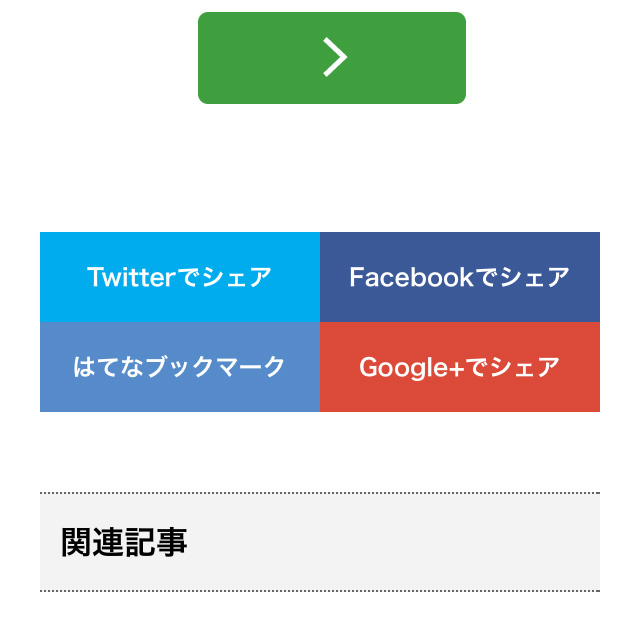
デスクトップ
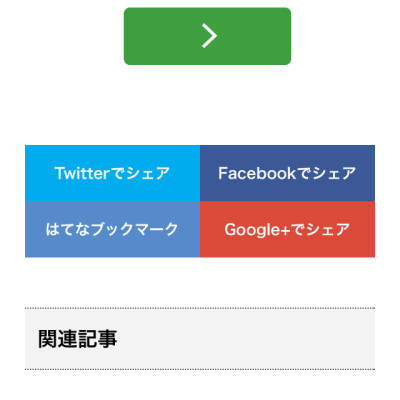
モバイル

手順
1.WordPressにログイン→「外観」→「テーマ編集」→「単一記事の投稿(single.php)」をクリックします。
2.ソース中程の以下の次の一行を削除します。
3.削除した箇所に次の内容を追記します。
4.次にデスクトップ用CSSを編集します。「テーマ編集」→「スタイルシート(sytle.css)」をクリックします。ソース1/3あたり「タイトル下」のパートに次の内容を追記します。
解説
私の場合、Stinger3の記事本文のwidthを600pxにカスタマイズしているので「sns_button a」のwidthを150pxにしています。
5.最後にスマートフォン用のCSSを編集します。「テーマ編集」→「スタイルシート(smart.css)」をクリックします。ソース1/3あたり「タイトル下」のパートに次の内容を追記します。
解説
デスクトップ用CSSとの違いは「.sns_button a」のwidthです。140pxにすることで2行2列の表示になります。
まとめ
ここではWordPressのテーマ「stinger3」のSNS用ボタンをデフォルトからフラットデザインなボタンに変更する方法を紹介しました。
ツイート数などを読み込まないので動作を軽くしたい人はお試しください。