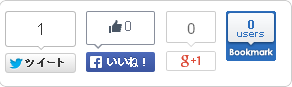
Stinger5のSNSシェアボタンを変更して、フラットにしてシェア数を表示するようにしてみました。
対象のSNSは、Twitter、Facebook、はてなブックマーク、Google+です。
環境
- WordPress 4.1
- Stinger5ver20140902
手順概要
- プラグイン「SNS Count Cache」をインストールする。
- CSSを変更する。
- sns.phpを修正する。
- sns_top.phpを修正する。
1.プラグインのインストール
ツイート数をカウントしてくれるプラグイン「SNS Count Cache」をインストールします。
WordPressにログインし「プラグイン」→「新規追加」→プラグインの検索に「SNS Count Cache」と入力しエンター。
SNS Count Cacheをインストールして有効化します。

2.CSSを修正する
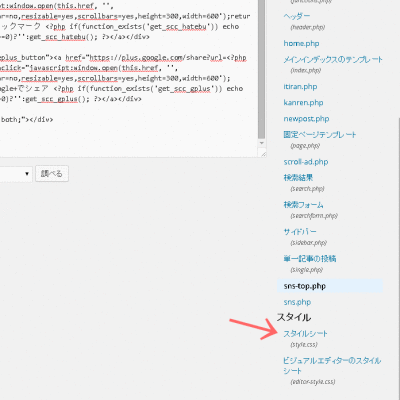
WordPressにログインし「外観」→「エディター」をクリックします。

スタイルカテゴリーの「スタイルシート(style.css)」をクリックします。

ソース中盤から少し下にあるSNSの領域を修正します。
既存のソースは、削除かコメントアウトし、次の内容を記述します。「ファイルを更新」をクリックして作業完了です。
3.sns.phpの修正
次にsns.phpをクリックします。
すべてのソースを削除し、次の内容に書き換えて「ファイルを更新」をクリックします。
4.sns_top.phpの修正
次にsns.phpをクリックします。
すべてのソースを削除し、sns.phpと同じ内容に書き換えて「ファイルを更新」をクリックします。これで作業完了です。
まとめ
ここではWordPressテーマ「Stinger5」のSNSシェアボタンをフラットなデザインにしてシェア数を表示する方法を紹介しました。
Stinger5はレスポンシブデザインです。PCで見た場合、幅が広ければ、SNSシェアボタンが横一列に並びますが、狭い場合は2列になります。
スマホの場合は、2列表示です。
Stinger5のSNSボタンをカスタマイズしたい人はぜひ。