スポンサーリンク
HTML5で導入されたplaceholder属性によって、フォームのテキスト入力欄にあらかじめテキストを入れておけるようになりました。
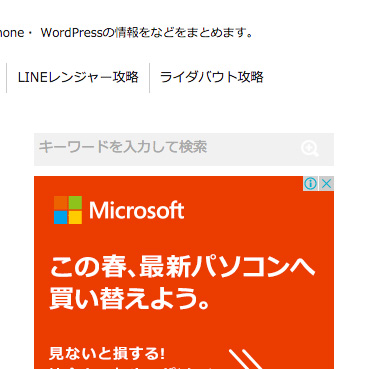
ここでは、WordPressテーマ「Stinger5」の検索フォームで実現する方法を紹介します。

方法
1.WordPressにログインして「外観」から「テーマの編集」をクリックします。
2.右のメニューから「検索フォーム(searchform.php)」をクリックします。
3.「text」のコードを次のように修正します。
修正前
修正後
まとめ
placeholder属性を使うことで、フォームにテキストを入れておきフォーカスされると消すようにすることができます。
検索フォームをカスタマイズしたい人はぜひ。
スポンサーリンク