スポンサーリンク
明日は大晦日。
新しい年に向けて、HTMLファイルをたくさん作る人もいるでしょう。
というわけで、素っぽいHTML5ファイルのコードをメモしておきます。

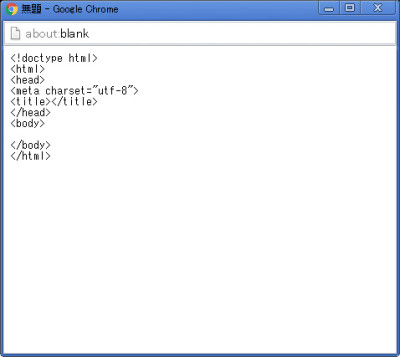
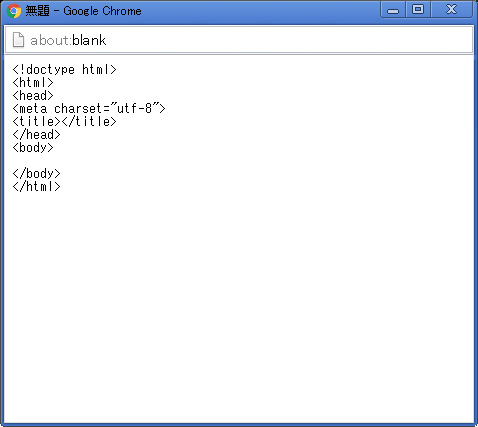
素のHTML5ファイルのコード
コードをコピーして、拡張子.htmlで保存すれば、とりあえずHTML5ファイルが作れます。
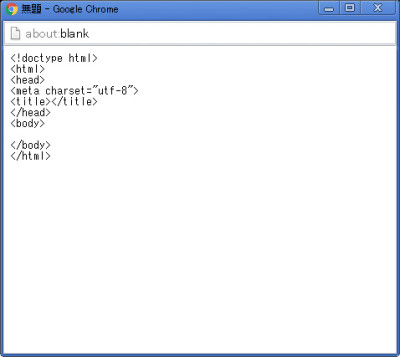
追記
スマホ等でも表示が最適化されるようにmetaにviewportを追記しました。
スポンサーリンク

明日は大晦日。
新しい年に向けて、HTMLファイルをたくさん作る人もいるでしょう。
というわけで、素っぽいHTML5ファイルのコードをメモしておきます。

コードをコピーして、拡張子.htmlで保存すれば、とりあえずHTML5ファイルが作れます。
スマホ等でも表示が最適化されるようにmetaにviewportを追記しました。