スポンサーリンク
はじめに
ヘッダーなどに使う横並びのメニュー。
HTMLの構造的にもulタグ、liタグ(リストタグ)を使うのが好ましいのですが、横並びにするのにはちょっとした工夫が必要です。
ここではul、liを使ってメニュー表記に適した横並びにさせる方法をご紹介します。
方法比較
ul , liをメニューとして横並びにする代表的な手法は次の2つです。
- float:left;
- display:inline-block;
floatは、それぞの要素を細かく指定できますが、次のタグでfloatをclearしなくてはなりません。
inline-blockは、clearが必要ありません。メニュー以外にも写真のサムネイルを並べるなどの応用も可能です。一方、liタグの隙間を改行と判断するため、普通に記述するとli間に隙間ができてしまいます。対処法は後述します。
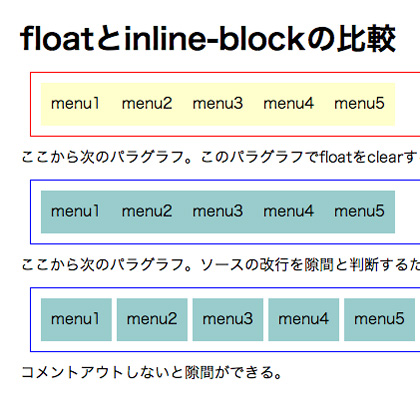
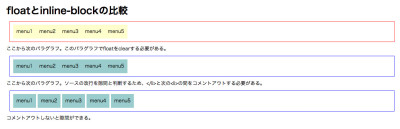
サンプル

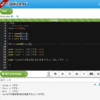
ソース
上記サンプルのソースを説明します。
CSSのソースは次の通りです。
赤枠は.floatnavi、青枠は.inlineboxnaviというクラス名で指定しています。
特記事項はコメントで補足しています。
HTMLのソースです。
まとめ
ここではulタグとliタグを使って横並びのメニューを作成する方法を2通り紹介しました。
個人的には、clearが使える場面が少ないのでinline-blockを使うことが多いです。
ただ、隙間を無くすためのコメントアウトでソースが見づらくなることが多いのでコーディングは気をつけています。
なおfloatの場合は、clearfixという手法もあります。ここでは長くなるので割愛しますが、案件に応じて使い分けてもいいかもしれません。
以上、ulとliを使った横並びメニューの作成方法をご紹介しました。
スポンサーリンク