スポンサーリンク
WordPressのテーマ「Stinger5」ではタイトルと「本文の始まり位置(コンテンツ)」が少しづれています。
背景色と記事本文の色を変えている場合は、揃っているように見えます。
しかし「の まとめ」のようにサイトの背景色も記事の背景色も同じ場合、ズレているように感じてしまいます。
というわけで、記事の幅を調整し左揃えにする方法を紹介します。
前提
- WordPress 4.1
- stinger5ver20141227
状況説明
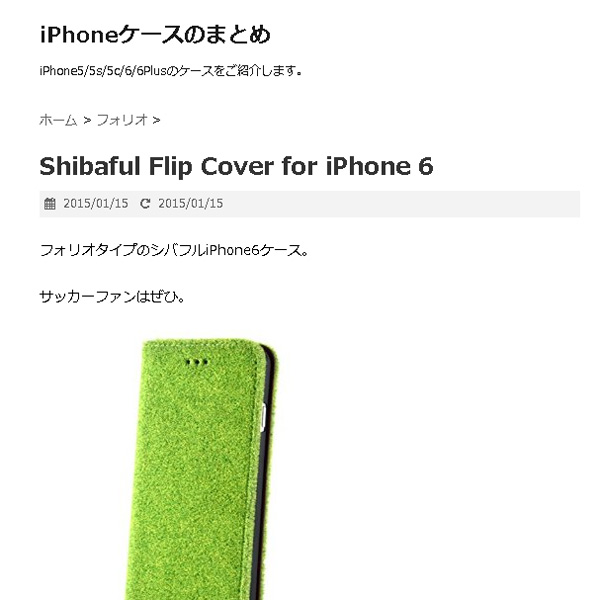
まず、デフォルトの状態です。
背景色と記事背景色が異なるため、違和感はありません。

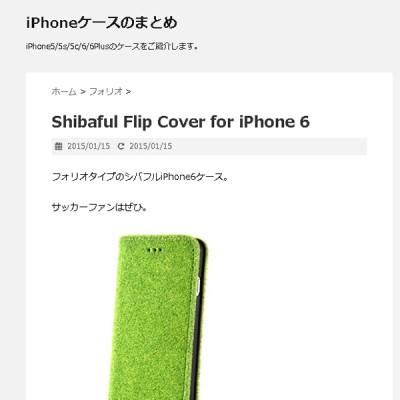
ところが、背景色と記事背景色が同じだと、ズレているように感じます。

というわけで、今回はタイトルと記事の始まり位置を左揃えにします。
方法
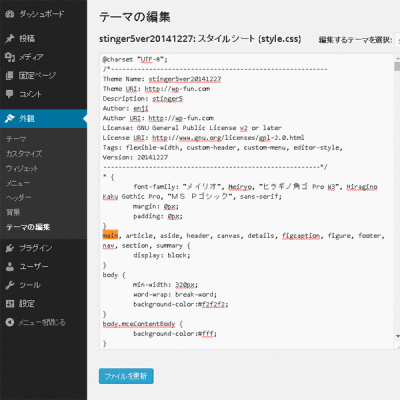
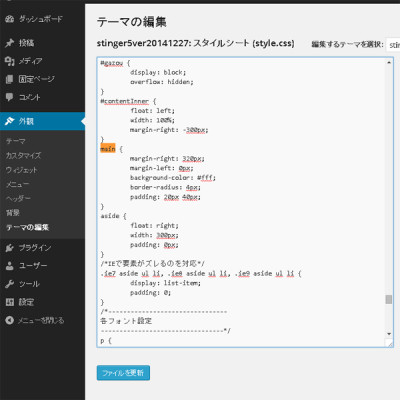
1.WordPressにログイン→「外観」→「テーマの編集」をクリックして「スタイルシート(style.css)を選択します。

2.クラス「main」を修正します。5つある「main」の1番下です。

3.paddingの値を次のように修正します。
修正前
修正後
4.ファイルを更新して作業完了です。結果は次のようになります。

まとめ
Stinger5で、背景色とコンテンツ背景色を同色にした場合、クラス「main」のpaddingを設定して、ヘッダーとコンテンツを揃える方法を紹介しました。
このままでも問題ありませんが、やはり背景色を設定したくなった場合、次のようにmargin-leftを追記しpaddingの左値を設定すれば、違和感が少なくなります。
背景色とコンテンツ背景色が同じでヘッダーとコンテンツを揃えたい人は、参考にしてみてください。
スポンサーリンク